Creating Common Layouts in HTML
When creating a small website of just a few pages that doesn’t warrant using a framework, one problem is that you can’t use the common layout features typically found in frameworks. Initially, I managed with search-and-replace in editors, but that got tedious, so I looked for an easier way to create common layouts.
I’ll be using pug. Pug is a template engine for efficiently writing HTML. It’s similar to Slim or Haml in Rails. It has a low learning curve and outputs plain HTML and JS when built, which makes it quite useful.
Installing pug
You’ll need node, so install it if you haven’t already.
Installation instructions are available on the official site.
Installing pug:
$ npm install -D pug
In my case, I prefer not to install globally, so I install locally.
$ npm install -D pug-cli
Verify that it’s installed correctly:
$ npx pug --help
Creating Common Layouts
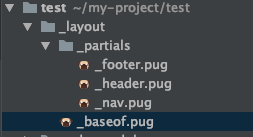
For parts you want to make into partial templates, include _ in the name. For basic setup, it might look something like this:

Common parts like head and meta are described in _baseof.pug within the _layout folder.
I put footer and header in the _partials folder.
Since footer and header will be included in baseof.pug, let’s build baseof.pug:
//- Page settings
block pagedata
doctype html
html(lang="ja")
head
meta(charset="utf-8")
meta(http-equiv="X-UA-Compatible" content="IE=edge")
meta(name="viewport" content="width=device-width, initial-scale=1.0")
link(href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet")
title #{pageTitle} | Sample Homepage
block pagecss
body.page
div.container
include ./_partials/_nav
div.main-box
include ./_partials/_header
block main
include ./_partials/_footer
block pagejs
With this, the common layout part is complete.
Creating Individual Pages
You can create individual pages anywhere, but for this test, I’ll create a sample folder directly under the directory and create index.pug inside it, including the baseof.pug we just created.
//- Load template
extend ../_layout/_baseof
//- Page-specific settings
append pagedata
- var pageTitle= "Top Page";
//- Page-specific CSS
append pagecss
link(rel="stylesheet" href="../assets/css/style.css")
//- Page-specific JS
append pagejs
script(src="../assets/js/index.js")
//- Page content
block main
div.content
div.page-item
h1 Top Page Content
As you can see from the code, it’s simply including baseof.pug and then writing individual content, js, and css.
Building
When built, pug files output plain HTML. However, it’s tedious to run the build command for each file, so I’ll create a sh file to build them all at once. Here, I’ll create build_pug.sh:
#!/bin/sh
#
# Sample
#
npx pug sample/index.pug --pretty --out public/sample
In my case, since I haven’t installed pug cli locally, I’m using the npx command. This command builds the index.pug in the sample folder and outputs it to the sample folder in the public folder. Note that you should create the public and sample folders beforehand.
Once created, build it:
$ sh build_pug.sh
When built, it will output something like this to public/sample:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet">
<title>Top Page | Sample Homepage</title>
<link rel="stylesheet" href="../assets/css/style.css">
</head>
<body class="page">
<div class="container">
<nav class="nav"><span>This is nav</span></nav>
<div class="main-box">
<header class="header"><span>This is header</span></header>
<div class="content">
<div class="page-item">
<h1>Top Page Content</h1>
</div>
</div>
</div>
<footer class="footer"><span>This is footer</span></footer>
</div>
</body>
<script src="../assets/js/index.js"></script>
</html>
Creating .gitignore file
Make sure not to include node_modules and files that change with each build in git:
/node_modules/
/public/top/