Hugoで作ったサイトをhttps化する全手順
グーグルがHTTPページへの警告表示を強化するらしいので、こんなアクセス数の少ない個人のブログもhttps化しようと思います。なので、その時のメモ。
ACMを利用して無料のサーバー証明書を発行
Eメールの検証を使う場合
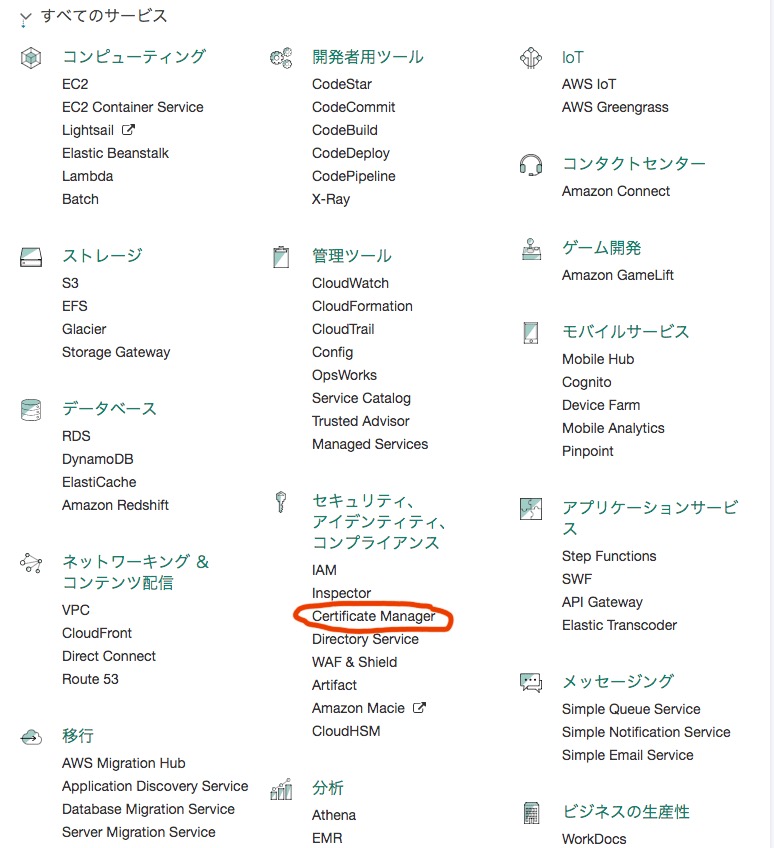
AWSコンソールから Certificate Manager を選択。

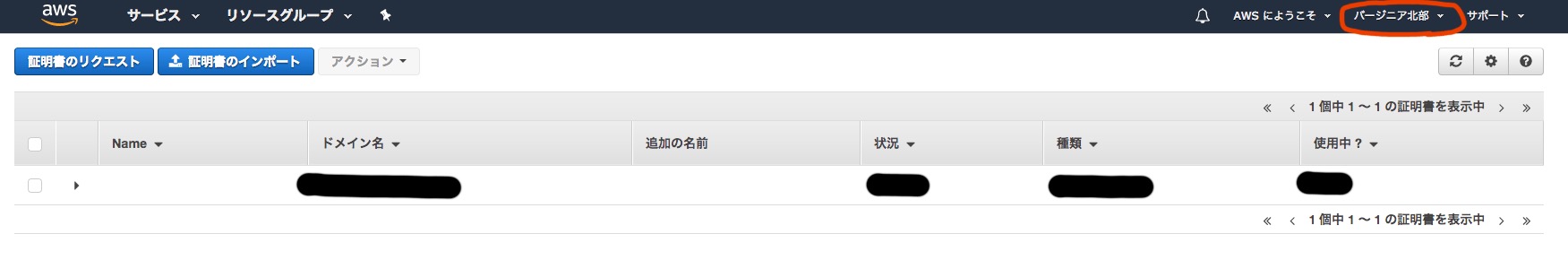
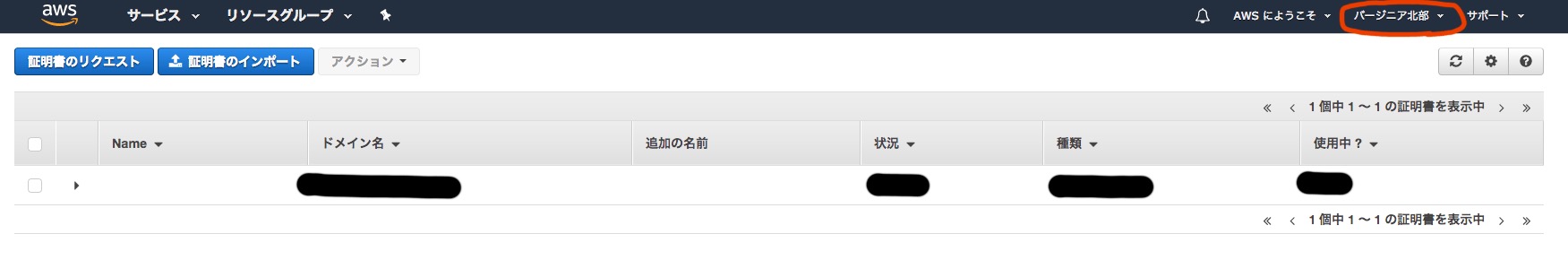
ここでの注意点として リージョン を バージニア北部 にしておくこと(2017/10月現在)。これを間違えるとこの後、うまくいかないです。

次に 証明書のリクエスト を選択。

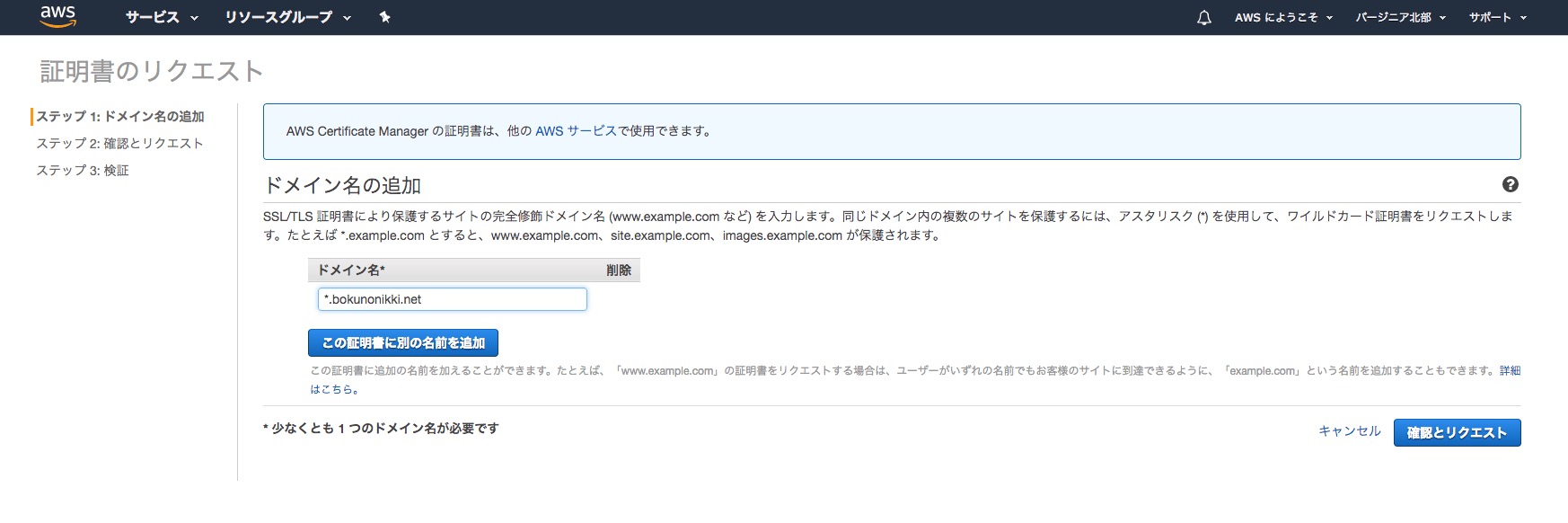
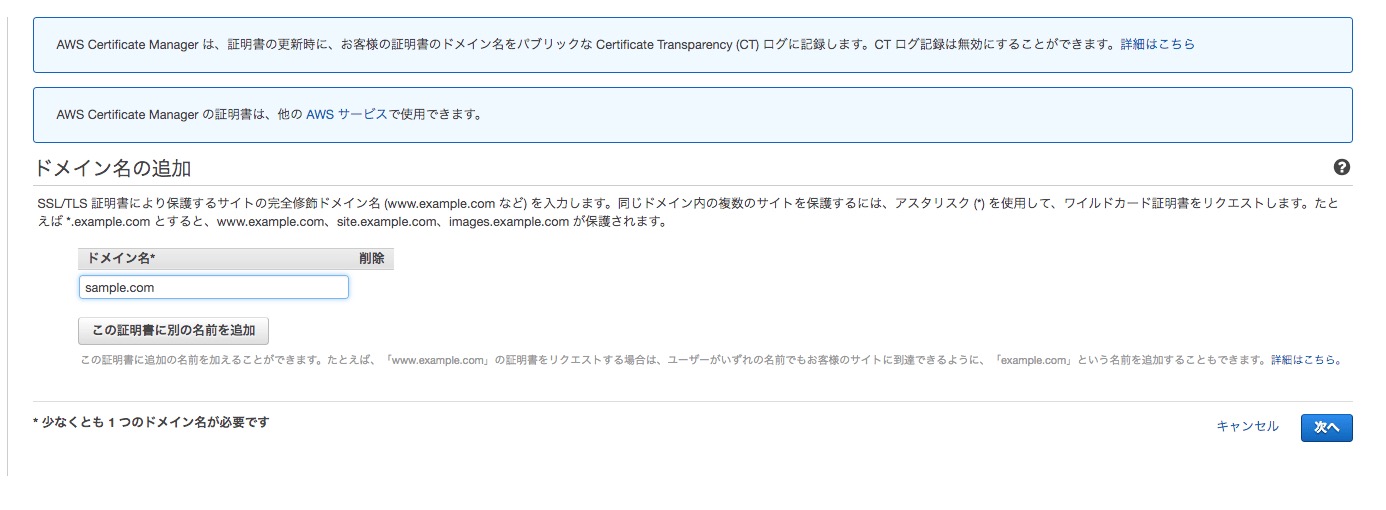
ドメインを入力したら 確認とリクエスト を選択。

しばらくするとAWSから届くドメイン認証メールが届きます。

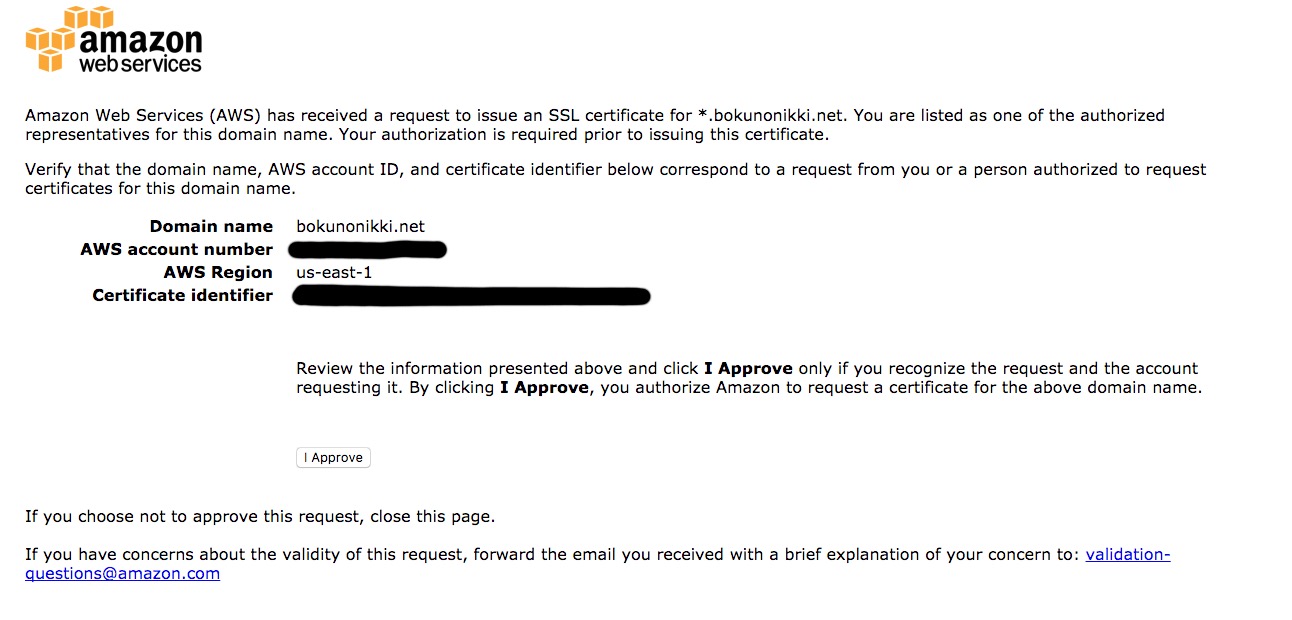
I Approve で承認します。

承認すると Success! と表示されます。

全ての工程がうまくいくと、状況が発行済みになっていると思います。以上で、ACMを利用して無料のサーバー証明書を発行する手順は終わりです。

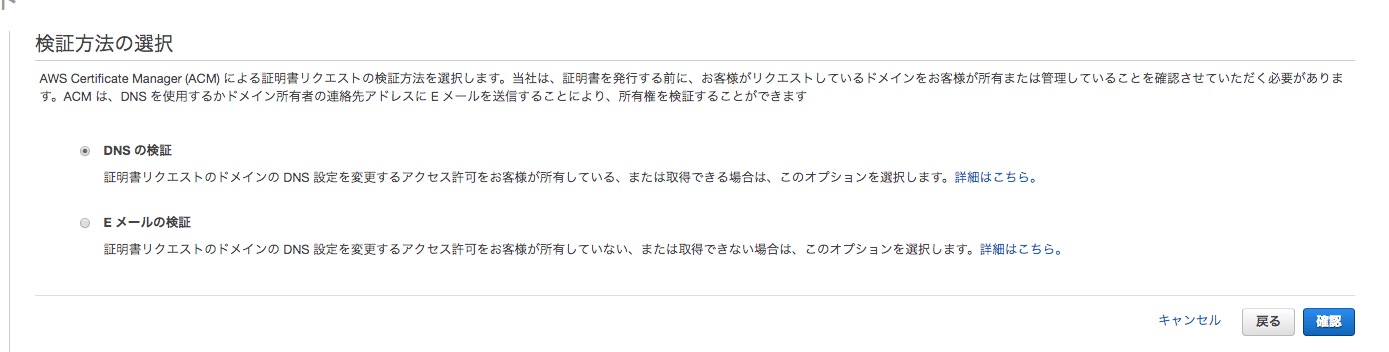
DNSの検証を使う場合
ドメイン名を入力

DNSの検証 を選択

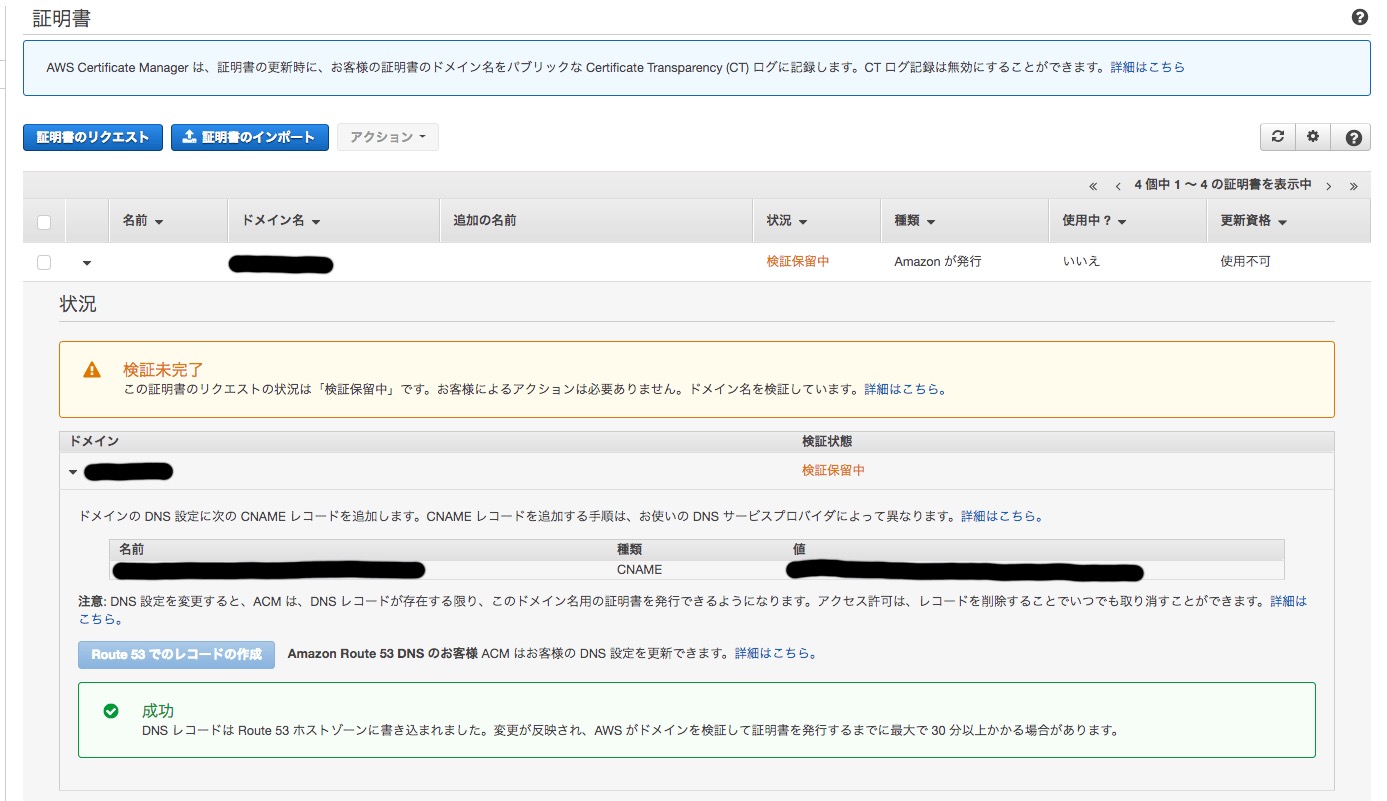
このブログのドメインはRoute53を使って取得しているので、Route53でのレコードの作成 を選択。しばらくすると成功します。

こんな感じになります。

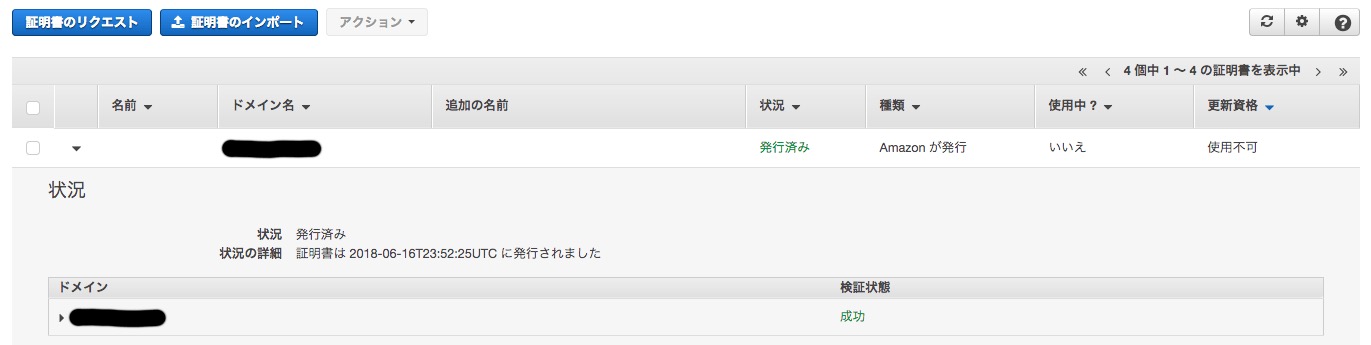
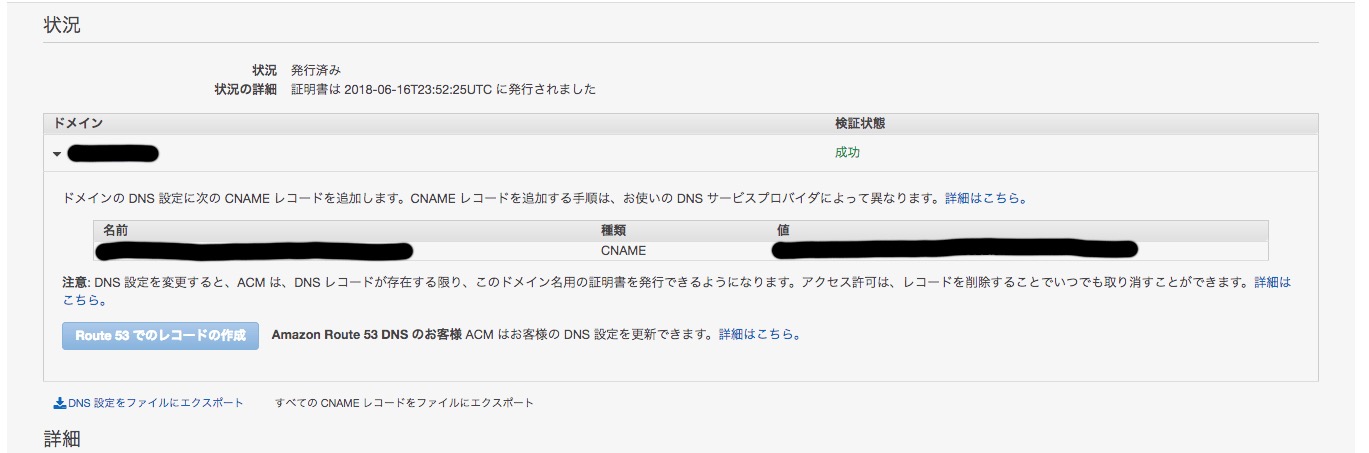
成功です。

CloudFront設定
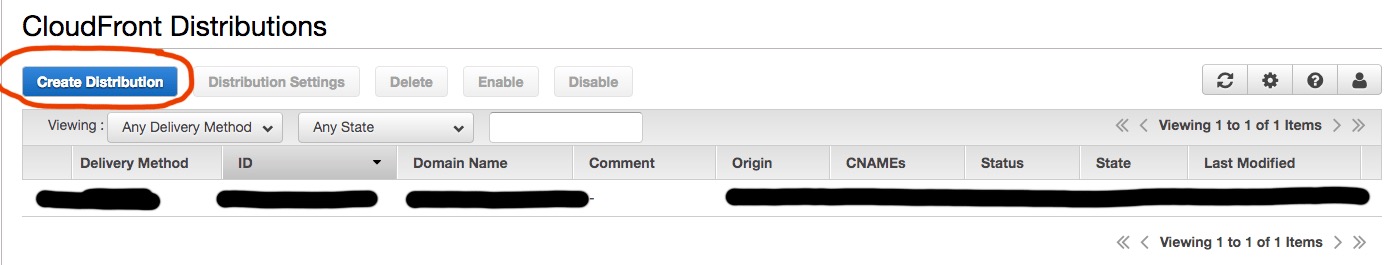
Create Distribution を選択。

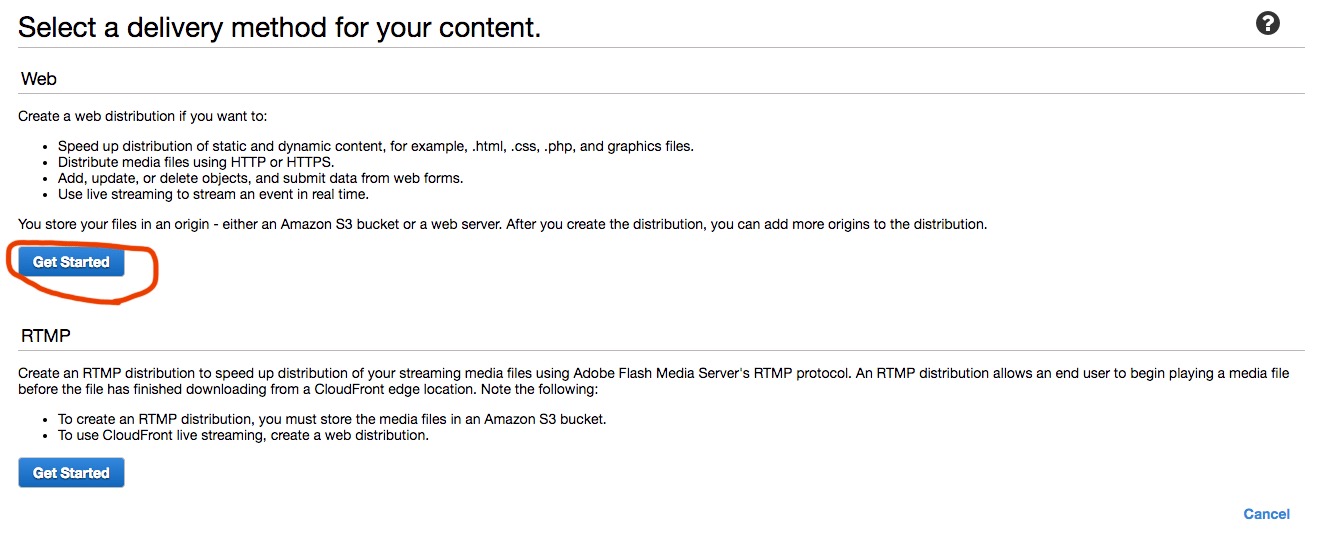
webの Get Started を選択。

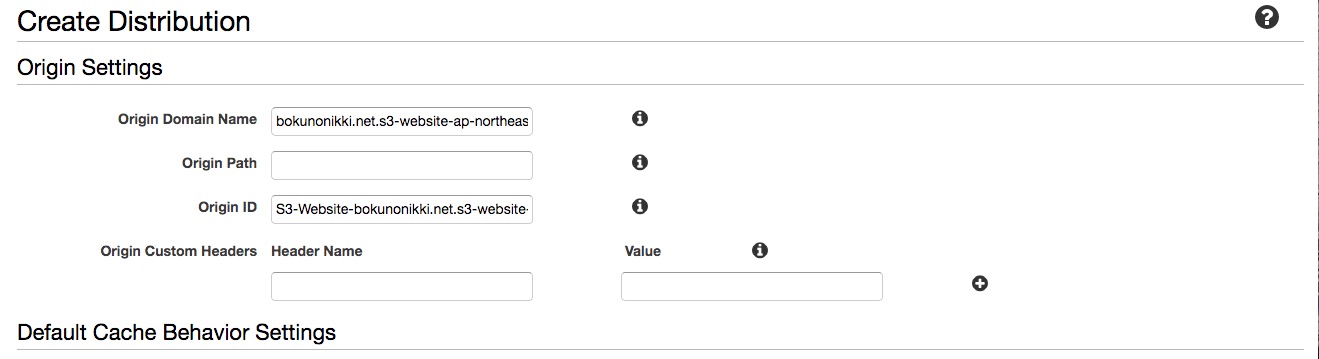
Origin Domain Nameの項目にオリジンサーバのドメイン名を入力します。ここで注意したいのは、s3のエンドポイントをコピペすること。自動で表示されるものを選択しないこと。自動で表示されるのはこんなやつ。
shou2017.com.s3.amazonaws.com ← これじゃダメ。
http://shou2017.com.s3-website-ap-northeast-1.amazonaws.com/ ← エンドポイントからコピペする
すると、こんな感じになります。

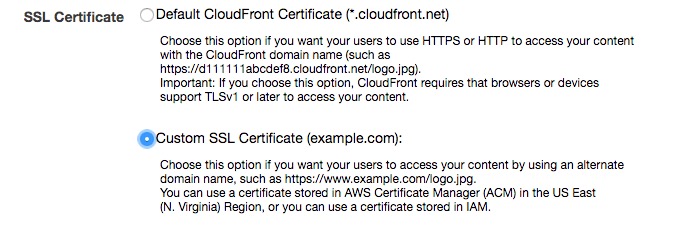
次に Custom SSL Certificate を選択し、先に作成したサーバ証明書を指定します。

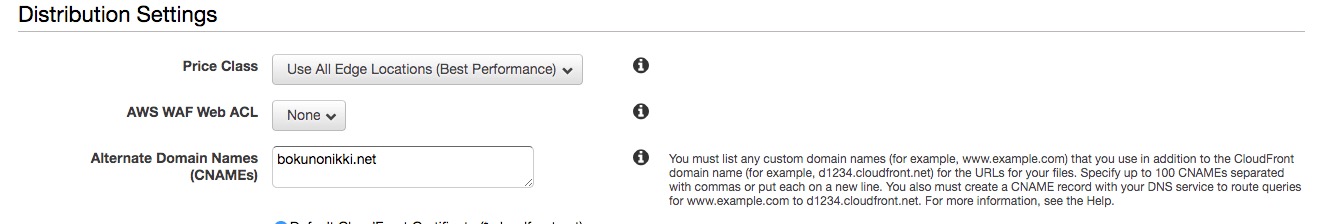
Alternate Domain Names (CNAMEs) に必ず自分のドメインを記入。

あとは、デフォルトで大丈夫ですが、せっかくなので Compress Objects Automatically を Yes に変更しておきましょう。サイトの評価が上がります。以上で、CloudFront設定終わり。
Route53の設定
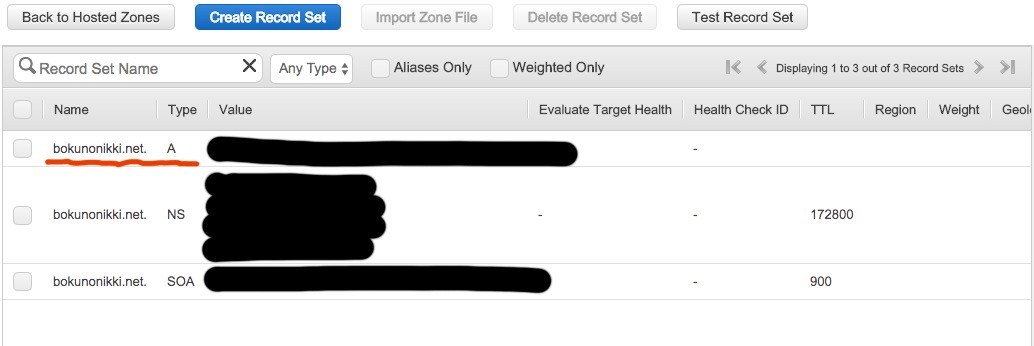
s3とRoute53しか使っていなかった時は、ALIASがs3になっていたので、これをCloudFrontに変えます。

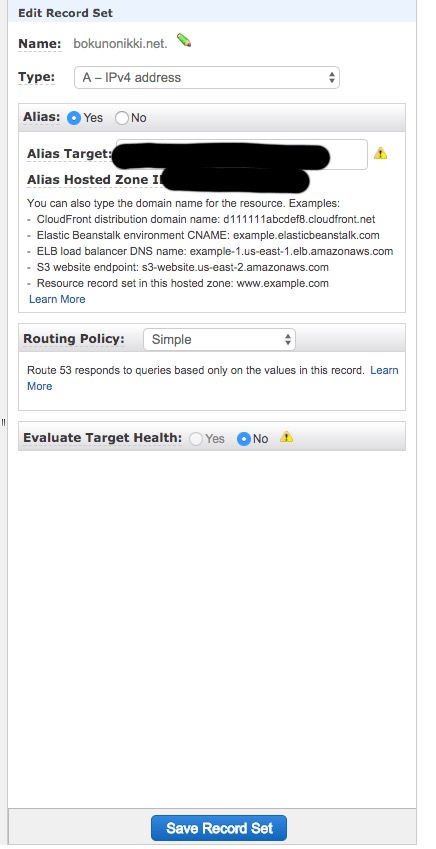
CloudFrontの設定が終わっていたらAilas Targetに出てくるので、それを選択。

Hugoの設定
config.tomlのbaseURLを変更。
baseURL = "https://shou2017.com"
おまけ、s3のバケットポリシーの設定
hugoで生成した静的サイトを運用しようとして、色々、ググって、[CloudFront + S3]特定バケットに特定ディストリビューションのみからアクセスできるよう設定するを参考してそのままやっちゃうと動かなかった。
どういうエラーかと言うと、こう言うの。indexとかは表示されるが、他のページは表示されない。
<Error>
<Code>AccessDenied</Code>
<Message>Access Denied</Message>
<RequestId>E193C9CDF4319589</RequestId>
<HostId>
xbU85maj87/jukYihXnADjXoa4j2AMLFx7t08vtWZ9SRVmU1Ijq6ry2RDAh4G1IGPIeZG9IbFZg=
</HostId>
</Error>
原因は、オリジンアクセスアイデンティティの設定のところ、素直にここで設定すると。自動でs3のバケットポリシーが作られて中身がこんな感じなります。
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity E21XQ8NAGWMBQQ"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::myhost.com.cdn/*"
}
]
}
ここで間違っているのは、principalのところ。ここをこうしなきゃいけない。
"Principal": {
"AWS": "*"
},
反省
後からhttpsに変更するのは面倒なので、今度からは最初からhttpsにしようと思います。