実例を使ってVue.jsのComponentをサラッと学ぶ
Vue.jsのコンポーネントの基本は公式サイトで詳しく説明されているのですが、初心者にとってはわかりにくい。
特にこれを実際のアプリ開発でどう使えばいいのかの説明がもうちょっと欲しいところ。
という訳で、実際のアプリでVue.jsのComponentを作ってみました。
実際に作ったもの
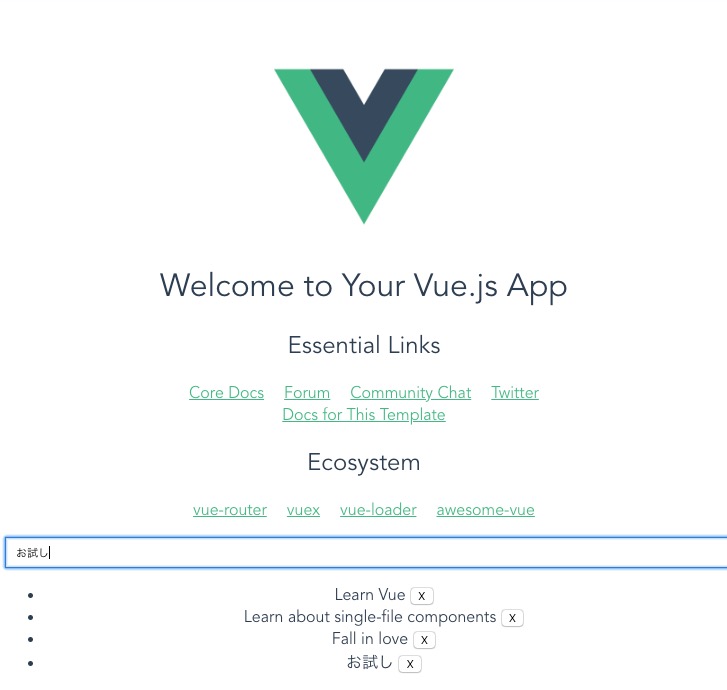
こんなモンを作りました。普通のVue.jsのテンプレートにtodo Appを合わせるというなんとも適当なアプリです。適当ですが、他のサイトだとtodoアプリの説明だけおわる場合が多くて、理解力の乏しい僕は実際のアプリ開発で迷うことがあったので、ちょっと一歩踏み込んでみました。
適当なVue.jsのサンプルアプリですが、コンポーネントをサラッと学ぶには最適かと思います。

todosフォルダを作ろう
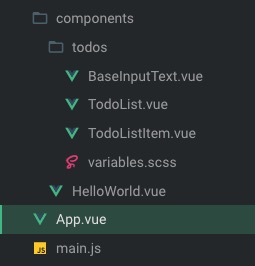
やりたいことはtodoアプリをVue.jsのテンプレートで表示させるようにしたいだけなので、todoアプリのファイルをまとめるフォルダtodosフォルダを作成し、その中に全部todoアプリのファイルを入れます。
必要なのは、todoアプリを構成するファイルだけなので、BaseInputText.vue、TodoListItem.vue、TodoList.vue、variables.scssの4つだけです。
上記の作業が終われば以下のような構成になると思います。

todoアプリをvueテンプレートに表示する
まず、vueテンプレートで使うtodoアプリ側のコンポーネントはどれか探します。
コードを見れば簡単にわかるのですが、todoアプリはBaseInputText.vue、TodoListItem.vueの2つのファイルをTodoList.vueがimportすることで出来ています。
<!-- TodoList.vue -->
import BaseInputText from './BaseInputText.vue'
import TodoListItem from './TodoListItem.vue'
let nextTodoId = 1
export default {
components: {
BaseInputText, TodoListItem
},
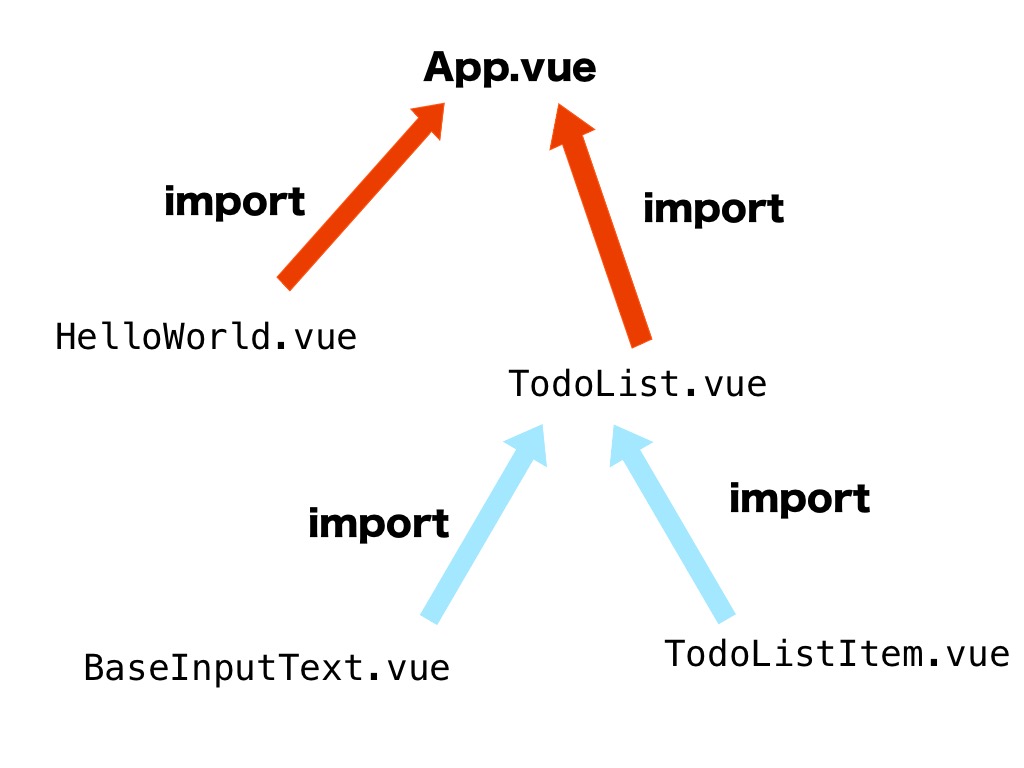
なので、vueテンプレートにtodoアプリを使うにはTodoList.vueだけをimportすればいいんです。
簡易図で説明するとこんな感じ。

コードはこんな感じ。
<!-- App.vue -->
import HelloWorld from "./components/HelloWorld";
import TodoList from "./components/todos/TodoList";
export default {
name: "App",
components: {
HelloWorld, TodoList
}
};
そして、これを表示するにはhtml側で<TodoList/>とすればいいだけ。
<!-- App.vue -->
<template>
<div id="app">
<img width="25%" src="./assets/logo.jpg">
<HelloWorld/>
<TodoList/>
</div>
</template>
実際に作ったものはここにおいてます。