HugoでAmazonアフェリエイトとかのShortcodeを作った
今までは、アマゾンアフェリエイトをベタ張りしていました。
Amazonアフェリエイトとかのhugo用Shortcodeはどんなものがあるのかググってみましたが、apiを作ってゴニョゴニョしなくていけないものが多く、ちょっとオーバースペック気味だったのと、この対応だと楽天アフェリエイト、hontoアフェリエイトには対応できないので、apiを自前で実装するのは諦めました。できれば、楽天ユーザーやhontoユーザーの取りこぼしも防ぎたい!!!
んで、考えた方法が、HugoのData Templateを使う方法。
構成は超単純。
アフェリエイト用のShortcodeのlayoutを独自で作って、そこからData Templateにあるアフェリエイトのリンクを参照するというもの。
これならapiを作るよりも単純で、なおかつ複数のアフェリエイトにも対応できる。
Shortcodeのレイアウトを作る
まずは、Shortcodeのレイアウトを作ります。
僕の場合は、layouts配下のshortcodesディレクトリをこんな構造にしました。
shortcodes
├── affiliates
│ ├── appliances
│ │ ├── B075MY5KCR.html
│ │ └── template.html
│ ├── books
│ │ ├── 4295002356.html
│ │ └── template.html
│ └── medicines
│ ├── 4580101200906.html
│ └── template.html
ジャンル別のフォルダを作成し、その中に雛形となるtemplate.htmlを用意しておきます。
このtemplate.htmlはこんな感じ。tailwindcssを使ってます。
<div class="p-4 border-4 max-w-lg my-7">
<p class="mb-4">
{{.Site.Data.affiliates.books.isbnTemplate.Title}}
</p>
<div class="grid grid-cols-3">
<a href="{{.Site.Data.affiliates.books.isbnTemplate.Amazon}}" target="_blank">
<div class="col-span-1 mr-4">
<img src="{{.Site.Data.affiliates.books.isbnTemplate.ImagePath}}">
</div>
</a>
<div class="flex flex-col justify-around col-span-2 gap-4">
<a href="{{.Site.Data.affiliates.books.isbnTemplate.Amazon}}" target="_blank">
<div class="text-center rounded-full py-1 px-3 bg-yellow-200">
Amazon
</div>
</a>
<a href="{{.Site.Data.affiliates.books.isbnTemplate.Rakuten}}" target="_blank">
<div class="text-center rounded-full py-1 px-3 bg-red-400">
楽天
</div>
</a>
<a href="{{.Site.Data.affiliates.books.isbnTemplate.Honto}}" target="_blank">
<div class="text-center rounded-full py-1 px-3 bg-blue-400">
Honto
</div>
</a>
</div>
</div>
</div>
これで、layoutの部分は終わりです。
Data Templateを作る
Data Templateを使う場合は、dataフォルダ配下にYAML,JSON,TOMLなどを突っ込んでいきます。
僕の場合は、layoutと同じくこんなフォルダ構造にしています。
data
├── affiliates
│ ├── appliances
│ │ ├── asinB075MY5KCR.toml
│ │ └── template.toml
│ ├── books
│ │ ├── isbn4295002356.toml
│ │ └── template.toml
│ └── medicines
│ ├── jancode4580101200906.toml
│ └── template.toml
先ほど作成したレイアウトの{{.Site.Data.affiliates.books.isbnTemplate.Title}}がdata/affiliates/books/isbn4295002356の値を読みにいきます。そして、asinB075MY5KCR.tomlにこのように値を入れています。
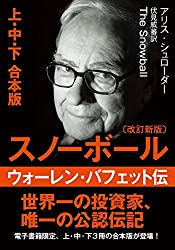
Title = "文庫・スノーボール ウォーレン・バフェット伝"
Amazon = "link"
Rakuten = "link"
Honto = "link"
ImagePath = ""
こうすることで、hugoがビルド時に、このdataの値を元にhtmlを組み立ててくれます。
これで完成です。
あとは記事に参照したい先のアフェリエイト {{< affiliates/books/4295002356 >}}を貼りつければこんな風に表示されます。
ただしこの方法だと、商品が増えるたんびにdataとlayoutを作らなくてはいけないで、ちょっと面倒です。
なので、僕はサンプルの雛形を作って、それをMakefileにまとめています。毎日ブログで商品を紹介する訳ではないので、今のところ大丈夫。
ISBN:= 12345
############### affiliates ###############################################################
.PHONY: create-book
create-book:
@cp data/affiliates/books/template.toml data/affiliates/books/isbn${ISBN}.toml
@cp layouts/shortcodes/affiliates/books/template.html layouts/shortcodes/affiliates/books/${ISBN}.html