Firebase Hosting Setup Completeなのに反映されてない
Sun Nov 10, 2019
angularで作ったアプリをFirebaseを使ってdeployすることがあってちょっとはまったのでメモ。
コンソールは何もエラーもなく正常に動作しているのにサイトにアクセスするとこんな感じになってた。

原因は、firebase initの際にdistのindexを上書きしたことが原因。angularで作ったアプリをFirebaseにdeployすることが初めてだったので、ググった手順にしたがってbuildしたのがまずかった。
? What do you want to use as your public directory? (public) dist ← これじゃない。
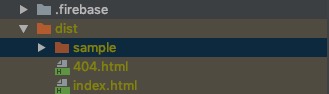
? What do you want to use as your public directory? (public) dist/sample ← 正解はこっち、下の画像のようにフォルダ名も含める必要がある。
やり直す場合は、firebase initだけじゃなく、削除までやらないといけなかった。

distフォルダごと削除して、buildして、また最初からやり直し。
ng build --prod
firebase init
Hosting: Configure and deploy Firebase Hosting sitesを選択
Configure as a single-page app (rewrite all urls to /index.html)? (y/N) y
File dist/index.html already exists. Overwrite? (y/N) N
Tags
Firebase