HTMLで共通レイアウトをつくる
フレームワークを使うほどのこともない数ページ程度のwebサイトを作るとき問題なのがフレームワークによくある共通レイアウトの機能が使えないこと。初めのうちはエディタの置換でなんとかやり過ごしていたものの、やっぱり面倒だということで簡単に共通レイアウトができる方法がないか探しました。
使用するのはpug。pugは、HTMLを効率的に書くためのテンプレートエンジンです。Railsで言うところのSlimやHamlみたいなもん。学習コストが低くてbuildすれば素のhtmlとjsが書き出されるので、何かと便利。
pugのインストール
nodeが必要なのでインストールしてない人はインストールしてください。
公式にインストール方法がのってます。
pugのインストール
$ npm install -D pug
僕の場合はグローバルにインストールするのはイヤなので、ローカルにしてます。
$ npm install -D pug-cli
正しく、インストールされたか確認。
$ npx pug --help
共通レイアウトを作る
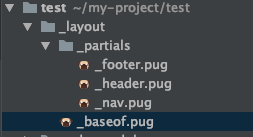
部分テンプレートにしたい部分の名前に_ をいれる。ベーシックなものだとこんな感じになると思います。

_layoutというフォルダの中にheadやmetaとかの共通部分を_baseof.pugに記述。
_partialsフォルダにfooterやheaderを入れてます。
footerやheaderをbaseof.pugにincludeするので、baseof.pugを組み立てます。
//- ページの設定
block pagedata
doctype html
html(lang="ja")
head
meta(charset="utf-8")
meta(http-equiv="X-UA-Compatible" content="IE=edge")
meta(name="viewport" content="width=device-width, initial-scale=1.0")
link(href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet")
title #{pageTitle} | Sampleホームページ
block pagecss
body.page
div.container
include ./_partials/_nav
div.main-box
include ./_partials/_header
block main
include ./_partials/_footer
block pagejs
これで共通レイアウトの部分は完成。
個々のページを作成
ここのページはどこにでも作っていいのですが、今回はテストなのでディレクトリ直下にサンプルフォルダを作成し、その中にindex.pugを作成し、先ほど作ったbaseof.pugをincludeします。
//- テンプレート読み込み
extend ../_layout/_baseof
//-ページ独自の設定
append pagedata
- var pageTitle= "トップページ";
//- ページ独自のcss
append pagecss
link(rel="stylesheet" href="../assets/css/style.css")
//- ページ独自のjs
append pagejs
script(src="../assets/js/index.js")
//- ページのコンテンツ
block main
div.content
div.page-item
h1 トップページのコンテンツ
コードを見たらわかると思いますが、単純にbaseof.pugをincludeしてあとは個別のコンテンツやjsやcssを書いてるだけです。
buildする
pugファイルはbuildすると素のhtmlを書き出してくれます。ただし、一つ一つbuildコマンドを叩くのは面倒なので、shファイルを作って、まとめて、buildする形にします。ここでは、build_pug.sh を作成します。
#!/bin/sh
#
# Sample
#
npx pug sample/index.pug --pretty --out public/sample
僕の場合は、ローカルにpug cliをインストールしてないので、npxコマンドを付けてます。このコマンドの場合はディレクトリ直下のsampleフォルダの中のindex.pugをbuildして、publicフォルダのsampleフォルダに書き出すという意味です。気をつけて欲しいのはpublicやsampleフォルダは予め作成しておいてください。
出来たら、これをbuildします。
$ sh build_pug.sh
先ほどのをbuildするとpublic/sampleにこんな感じで書き出されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet">
<title>トップページ | Sampleホームページ</title>
<link rel="stylesheet" href="../assets/css/style.css">
</head>
<body class="page">
<div class="container">
<nav class="nav"><span>ここはnav</span></nav>
<div class="main-box">
<header class="header"><span>ここヘッダー</span></header>
<div class="content">
<div class="page-item">
<h1>トップページのコンテンツ</h1>
</div>
</div>
</div>
<footer class="footer"><span>ここはフッター</span></footer>
</div>
</body>
<script src="../assets/js/index.js"></script>
</html>
.gitignoreファイル作成
node_modulesやbuildされるたびに変更されるものはgitに含めないようにします。
/node_modules/
/public/top/