GulpでSassをコンパイルする方法
Thu Dec 5, 2019
sassのコンパイルの自動化をGulpでしたときのメモ。
詳しいことは、公式サイトにのってます。
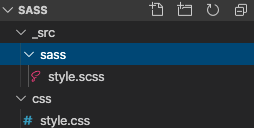
まず最初に作業したいフォルダ構成を以下のようにする。

Gulpのインストール
sass$ npm init
sass$ npm install -D gulp-cli
sass$ npm install -D gulp
sass$ npm install -D gulp-sass
gulpfile.jsを作成する。
'use strict'
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function(){
return gulp.src('./_src/sass/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}))
.pipe(gulp.dest('./css'));
});
gulp.task('watch', function(){
gulp.watch('./_src/sass/**/*.scss', gulp.task('sass'));
})
gulp.task('default',gulp.series('watch'));
試しにgulpを実行してみる。
sass$ npx gulp
ここまでが基本形。
あとは、自動化の設定とかが必要になりますが、僕はgulpを使うのが面倒でやめました。
結局、簡単なやり方でやることにしました。
Tags
Sass
See Also