API GatewayでFetchApiのgetをやってみる
Sun Mar 29, 2020
やりたいこと
FetchApiのGETメソッドを使って、API Gatewayを呼び出す!
API Gatewayを作る
awsコンソールからAPI Gatewayへ移動し、APIを作成。
API タイプを選択では、RESET APIを選択し、構築。
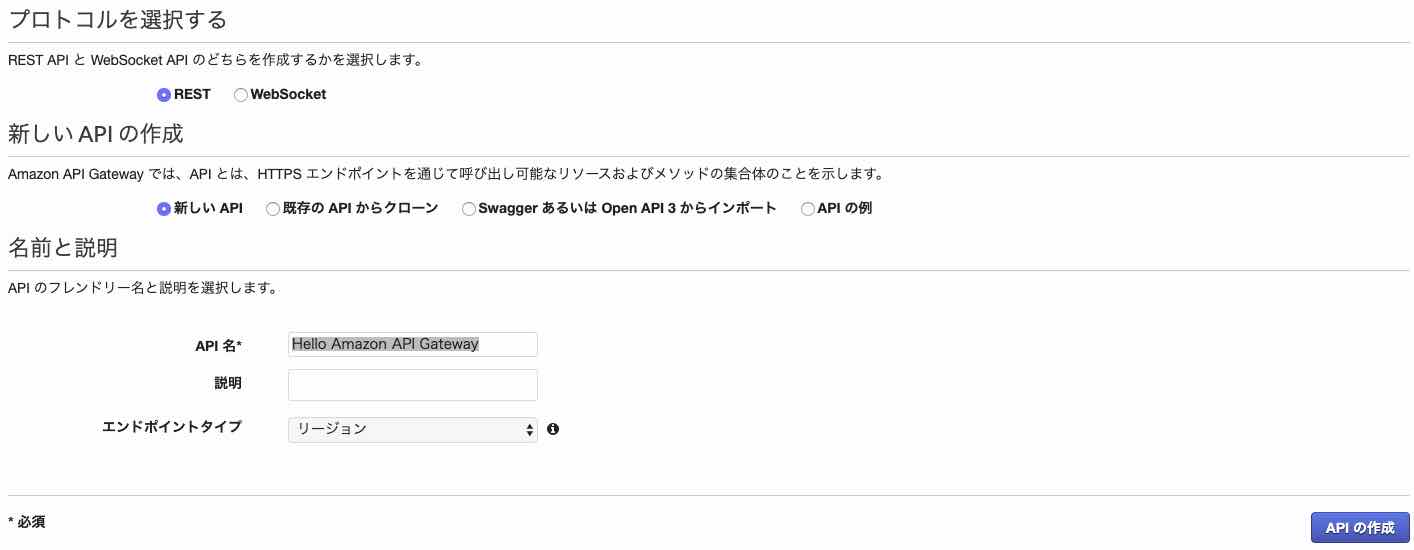
プロトコルを選択するでは、以下のようにします。
- REST
- 新しいAPI
- API名は、Hello Amazon API Gateway

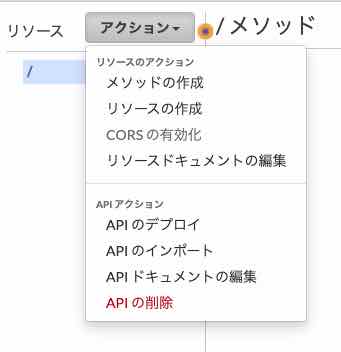
アクションからメソッドの作成を選択。そして、メソッドはGETにします。

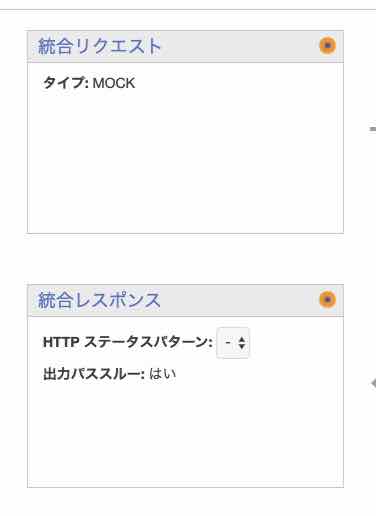
統合タイプはここではサンプルでいいので、Mockにして、保存します。
ここまで、終わったらテストします。今はMockがエンドポイントになっているので、成功したら何が返ってくるのかを決めます。
統合レスポンスを選択。マッピングテンプレートのapplication/jsonに返してもらいたい値を設定し、保存します。

{
"statusCode": 200,
"message": "Hello Amazon API Gateway"
}
実際にテストしてみます。テストが成功すると先ほどのレスポンス値が返ってきます。

ここまできたら次はデプロイです。
アクションからAPIのデプロイを選択し、新しステージで、ステージ名はtestとでもしてください。そして、デプロイ。
デプロイするとURL の呼び出しの呼び出しが表示されるので、ここをクリック。レスポンス値が返ってくることを確認します。

FetchApiでGETしてみる
先ほど作ったAPI GatewayをローカルからFetchApiを使って呼び出してみます。
node.jsでFetchApiを使うにはnode-fetchを忘れないでimportします。忘れると、ReferenceError: fetch is not definedで怒られます。
const fetch = require("node-fetch");
getData(`https://123456.execute-api.ap-northeast-1.amazonaws.com/test`)
.then(data => console.log(JSON.stringify(data)))
.catch(error => console.error(error));
function getData(url = ``, data = {}) {
return fetch(url, {
method: "GET"
})
.then(response => response.json());
}
試しに実行してみると、ちゃんとHello Amazon API Gatewayって返ってくると思います。
Tags
ApiGateway
See Also