Angularのチュートリアルを理解しながら進める①
前にAngularのチュートリアルをやったことはあったけど、この時はTypeScriptもよくわかっていなかったし、尚且つRailsでの開発しかしたことがなかったので、JavaScriptの知識もたいしてないというアカン状況だったので、全くAngularが理解できていなかった。
ですが、この頃はガッツリ、フロントエンドの開発ばかりやっているので、前よりはAngularを理解できるはずということで、もう一度、腰を入れてAngularのチュートリアルに再挑戦してみます。
前提条件としてTypeScriptは必須だと思います。詳細に理解するまではいかなくても本を一通り理解しておくぐらいまではいっておかないとというレベル。僕もTypeScriptの知識が深まってチュートリアルをやってみたのですが、前よりは格段に理解力は上がったと思いました。
環境
- node.js
- v12.15.0
- Angular
- @angular-devkit/architect 0.1000.1
- @angular-devkit/core 10.0.1
- @angular-devkit/schematics 10.0.1
- @angular/cli 10.0.1
- @schematics/angular 10.0.1
- @schematics/update 0.1000.1
- rxjs 6.5.5
ヒーローエディタ
TypeScriptの理解なしにチュートリアルを進めるとangularの機能なのかそれともTypeScriptの機能なのが頭がごちゃになるので、できればTypeScriptをやったあとにチュートリアルを進めた方がいいのですが、最低限、これは知っておいた方がいいものが多く最初から出ているので、それをまとめときます。
ヒーローエディタ編でまず、?になるのは、このデコレータ関数だと思います。
公式にはさらっとこんな風に書かれているだけなので、こんなもんかと思って飛ばしがちですが、このデコレータ関数といものがどういうものか理解しておくのは大事。
@Componentは、コンポーネントのAngularメタデータを指定するデコレーター関数です。
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
まずこのデコレータは、TypeScriptの機能。Angularなどのフレームワークに多用されます。デコレータ自体は本質はただの関数。
デコレータは名前通りケーキをデコレーションするなどの意味と一緒。つまり、クラスを受けっとってデコレーションするのがデコレータ。なんでこのデコレータをAngularで使うのかというと開発がしやすいから。
@Componentというデコレータを作っておけば、いろんなクラスのところに、この@Componentを適用でき、selectorやtemplateUrlの中身を入れ替えるだけで済むので、便利。クラスの前にデコレータが出てきたら、最初はこれは何かを共通化っぽいことをしてくれる便利なものなのねというくらいの理解でいい。
次に?となるのが、constructor関数。このconstructor関数は何をするのかというとHeroesComponentクラスをもとにオブジェクトを作成するときに実行される関数。つまりは初期化を行う。
このconstructor関数は値も受けとることもできる。
export class HeroesComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
次に?となるのが、implements。implementsとは、クラスにたいしてInterfaceをの条件を適用させるのに使うもの。まぁ、要は同時にクラスとInterfaceを使うというもの。
そもそもInterfaceが何かというとざっくり言えば「オブジェクトの型」。
この場合は、このHeroesComponentクラスにたいしてimplementsを使ってOnInitの型の条件を適用させている。
で、このOnInitangularのライフサイクルフックの一つで、何をしているのかと言うと初期化をしている。
初期化という点では、constructor関数と一緒ですが、OnInitはHeroesComponentクラス作成後に初期化を行います。要は順番が違います。
- constructor関数が最初
- 次にOnInit
何か値をHeroesComponentクラスに渡して何かしらのオブジェクトを作成するときはconstructor関数を使いますが、そうじゃなくて、ページのクリックなのど見た目の部分では、このOnInitを使用します。
チュートリアルの前半からangularの基本的かつ重要なことが出ているので、ある程度の理解してないといけない。
フィーチャーコンポーネントの作成
この章で重要なのは@Input()とプロパティバインディングです。
単純な親子関係ねぇくらいの中途半端な理解で進めるとあとで何回もドキュメントを見直すハメになるので注意。
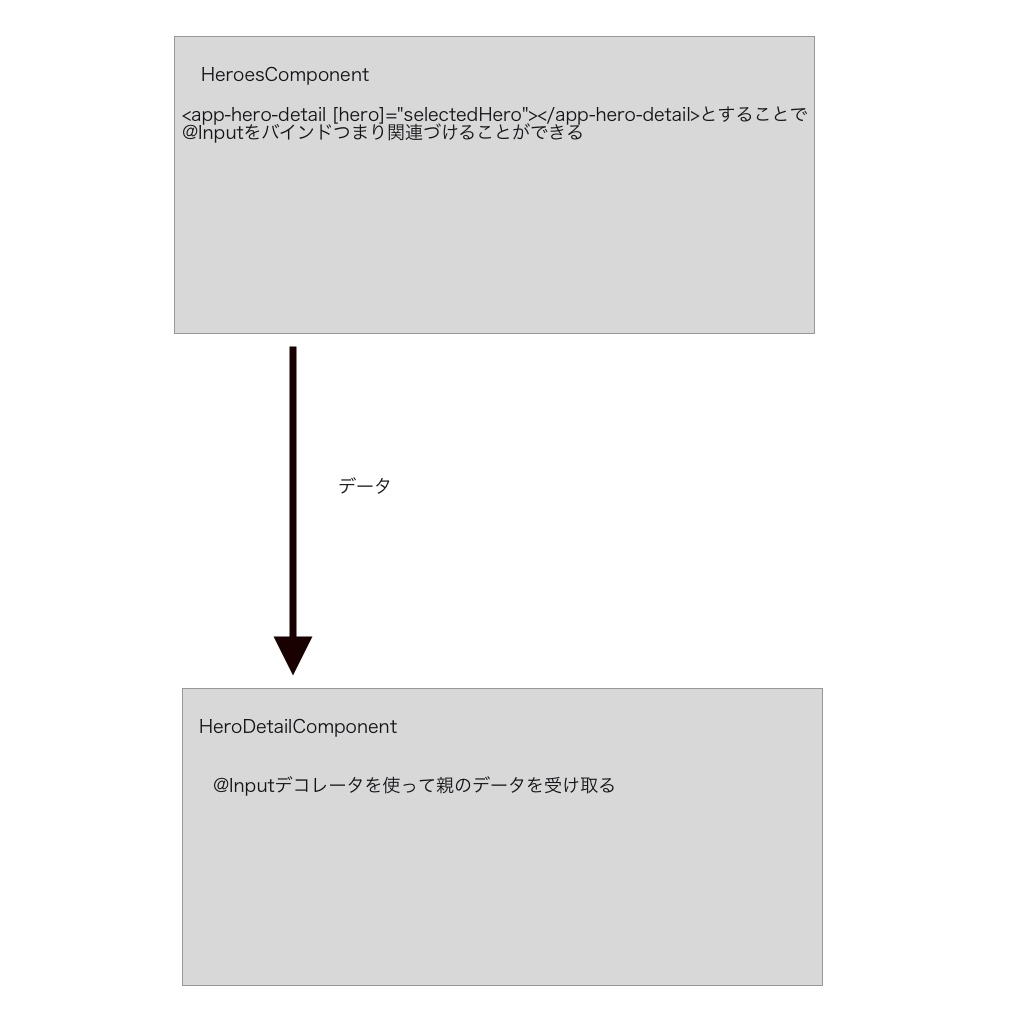
この@Inputデコレータをプロパティに渡すことで、子であるHeroDetailComponentは親であるHeroesComponentから値を受け取ることができる。
@Input() hero: Hero;

そして親であるHeroesComponentはheroプロパティにバインド、つまり関連づけるためにAngularのプロパティバインディングを使います。
<app-hero-detail [hero]="selectedHero"></app-hero-detail>