Angularのチュートリアルを理解しながら進める②
Fri Jul 3, 2020
サービスの追加
はい、重要なのが出てきました。サービス。
サービスが必要な理由は、ドキュメントに簡潔に書いてあります。
コンポーネント内では直接データの取得や保存を行うべきではありません。もちろん、故意に仮のデータを渡してもいけません。 コンポーネントはデータの受け渡しに集中し、その他の処理はサービスクラスへ委譲するべきです。
ng generate serviceコマンドでファイルを作成してみると、初期化をするのがconstructorだけで、当然見た目の初期化が主な役割であるngOnInitがありません。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class HeroService {
constructor() { }
}
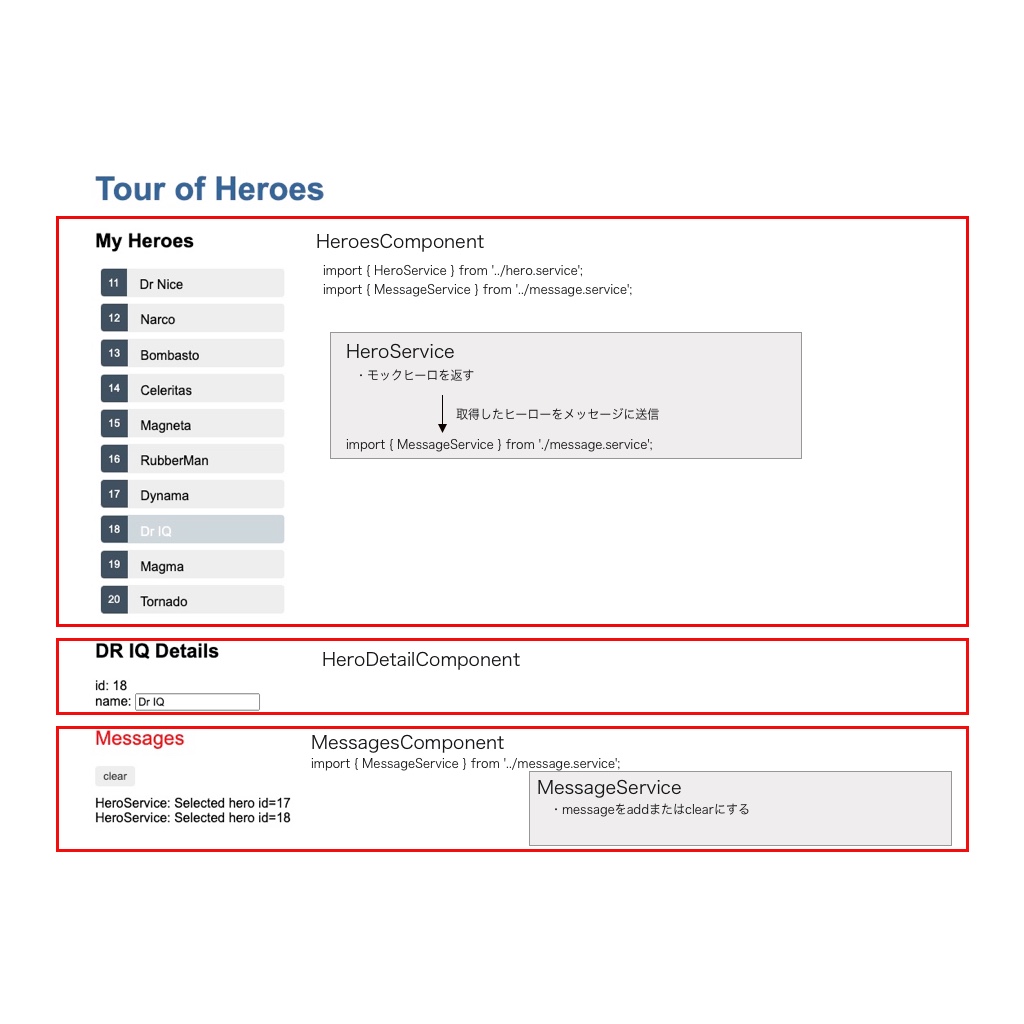
サービスについては、これが基本。その他の説明はわかりやすかった。図でまとめるとこんな感じかな。

アプリ内のナビゲーション
アプリ内のナビゲーションは特にとくにハマることなく理解できた。唯一あったとすればAngularのルーティング。
まぁ、これは理解とういうよりAngularのルーティングはこんな決まりがあると知っていればいい感じ。
constructor(
private route: ActivatedRoute,
private heroService: HeroService,
private location: Location
) {}
サーバーからデータの取得
ここで重要なのはやはりRxJSでしょう。RxJSを使えば非同期処理を直感的に使うことができるようになるのですが、やっぱり、素のJSで一度、非同期処理をゴリゴリ書いた後に、RxJSを見直すとより理解が深まった感じがします。
以上でAngularのチュートリアルを終わりましたが、何事も理解するには基礎力と繰り返しの継続が必要ですね。
See Also