Chrome拡張を開発しました
私が普段使っているブラウザはChromeです。特に不満もなく使っているのですが、便利になりすぎて困ることがありました。
それは、サジェスト機能です。
完全に履歴を残さないようにするならシークレットモードで使えばいいですし、場合によってはブラウザを使い分けることもできますが、ヒヤリハットが起こるケースはそうじゃないんですよね。
普段に何気なく使用しているときに検索したキーワードやなんか広告に釣られて見てしまった記事などなど。ケースはいろいろあります。
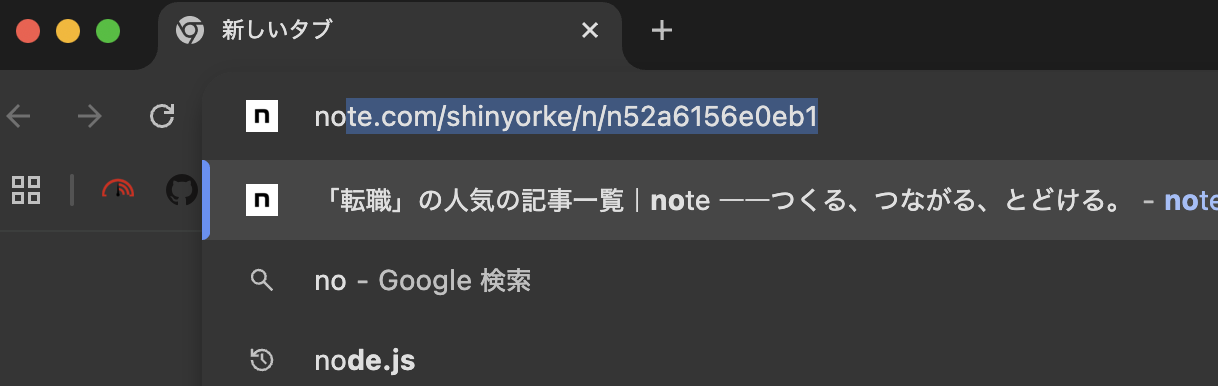
node.jsと検索するはずだったのに、noteの履歴が出てきてしまったり。おい、Chrome!。今は誰と一緒に画面を共有しているわかっているのか?空気を読んでくれー。みたいなケースです。

で、いろいろと探して見たのですが、特定のサイトだけの履歴を削除してくれるような機能はChromeにはありませんでした。あるのは全削除だけ。
Chrome拡張も同様に探して見たのですが目ぼしいものは見つかりませんでした。それにChrome拡張の場合は、得体の知れないものをインストールすると全情報を抜かれる可能性があります。 という事で、自分で作ることにしました。
Hello World的なものではないので、ちょっと時間がかかりましたが、なんとか形になりました。
作ったもの
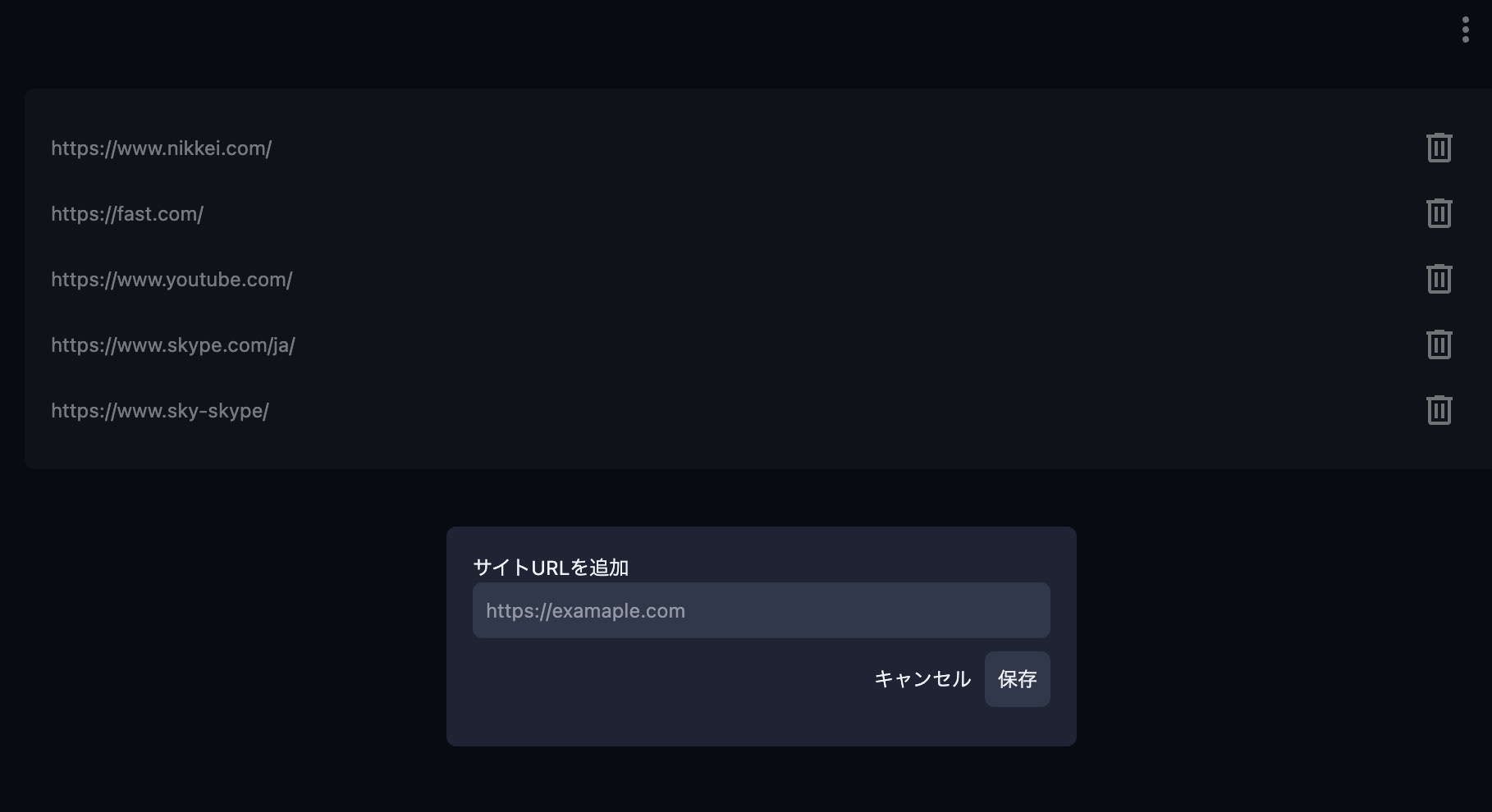
作ったものは、特定のサイトの履歴を削除するChrome拡張です。

Chromeには履歴を削除するAPIはありますが、特定のサイトだけの履歴を削除するAPIは提供されてません。 なので、どこかに削除したいサイトのURLを保存しておいてChromeで対象のサイトに訪れた時に一回一回削除するとういう方法を取りました。
全体像としては以下のして、履歴を残したくないサイトを登録・削除することができます。

Chrome拡張開発のコツ
Chrome拡張を開発するにあたっては、いくつかのポイントがあります。
Hello World程度のものであれば、丁寧なドキュメントが用意されているので、それに従って進めていけば問題ないと思います。
問題は、ちょっと複雑なものを作る場合です。そういった場合は、以下の点に注意して進めると良いと思います。
コンテンツセキュリティポリシー (CSP)
ちょっと複雑なものを作ろうとするなら検討したいのが、ライブラリです。しかし、これが結構厄介でした。
どのライブラリでも単純に静的サイトをビルドするようなやり方では、Chrome拡張を実際にインポートし動かした場合にCSPにひっかります。
ビルドツールにはViteを採用したので、最初はVue.jsを使おうと思っていましたがCSPに引っかかりました。
Manifest V3 のポリシーを変更したり、Viteの設定を変更することで解決できそうな情報もあり、いろいろ試してみましたが時間だけが溶けていくのでライブラリ自体を変更することにしました。目的はChrome拡張を作ることなので、ライブラリはなんでもいいので。
次に、試したのがSvelte,Alpine.jsと試してみましたが、どちらもCSPに引っかかりました。ビルドの際のインラインコードやeval()の使用が問題なりました。
最終的にはVite+ TypeScript+Tailwind CSS+HTMLで作ることにしました。
DOMの処理を書くのは面倒ではありますが、CSPにことを気にしなくていいので、結果的には楽でした。
API
Chrome拡張を作るにあたっては、ChromeのAPIを使うことが多いです。そのため、APIのドキュメントをよく読んで使いこなすことが重要です。
とは言っても、ドキュメントは丁寧ですし、サンプルコードも豊富なので、それに従って進めていけば問題ないと思います。
しばらくは自分の環境のみで運用してみて、問題なければChromeウェブストアに公開しようと思います。